With Radius of Circle, people can learn to program and have hands-on tutorials with python and Matlab. ProjectEuler problems solutions are also available to have a better solution and improve the knowledge of people. A lot of algorithms which form the basic programming are also available. I hope the internet community will make use of this blog.
In this post I will tell you my method(trick) of adding SVG images in a blogger website or blog.
Before starting, the first thing I am assuming is that you are aware of SVG if you are here. If not please see Scalable Vector Graphics
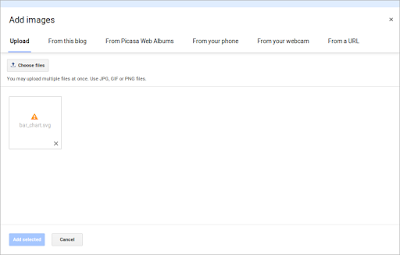
Recently when I tried to embed a SVG image for a post on pygal, I tried uploading the SVG file and blogger Image uploader came up with an error, because of which I had to find some other way.
I started searching Google "Embed SVG in Blogger". I foundblogorrhea, which gave some information on adding SVGdirectly as a markup, which worked, but I faced anotherproblem using this. Also this guyhas used lot of Javascript which was confusing for me, being new to using SVG.
So I first thought of learning on how to embed SVG in HTML and this one worked out. Actually we can embed SVG in HTML in following ways:
And one thing, Out of the five options which I gave you, img tag(option 4) doesn't seem to work properly.
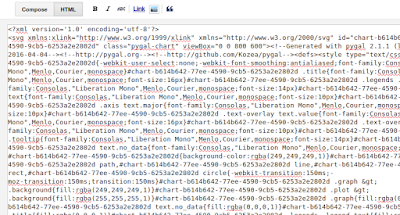
After you have created your SVG file, right click(or ctrl+click on mac) on the file and open it with your favorite text editor(Ex:Notepad++, sublime, gedit, emacs,vim etc.). I have attached a picture taken on ubuntu and a similar thing follows for other OS also.
Now after you have opened the file, then copy(ctrl+c or cmd+c) all the code to the clipboard. Open your blogger dashboard and select "HTML" tab.
Finally Paste all the code that youhave copied.
That's it you are done. You should publish your post to see if it is working or not.
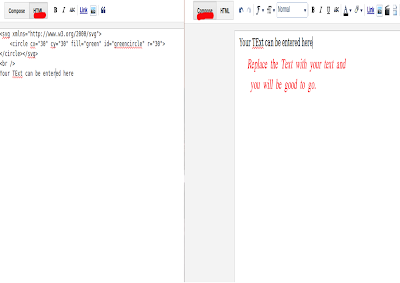
Only problem I faced with this method was that, as blogger text editor will not be able to render the SVG code you have entered,you will not find the cursor to enter the other part of your post/another SVG markup. Now you have two options to overcome this problem. Go back to the HTML Tab and at the end of the SVG code, type the following:
After you enter at least one word you will be able to see that word in the compose editor and you can continue writing your post.
Or else complete writing all the text and then you can add the SVG.
Before we continue further with other options, we will have to hostour SVG files so that we can use them on our blog.
After searching lots and lots of sites I have found svgur. This site is free you can host your SVG Vector graphics here.
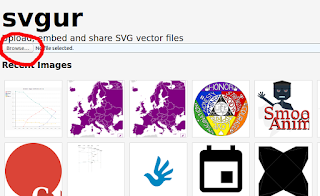
So first open svgur.com in your favorite web browser and click on the Browse button to select your SVG file.
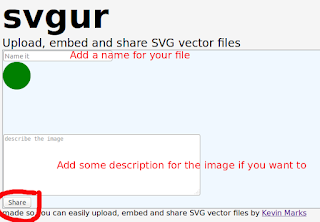
After you have uploaded the SVG file add a name to your file write description of the file if you want and click on share.
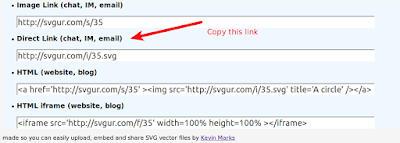
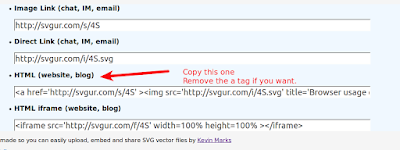
After you have clicked the share button you will see a webpage with rendered svg file and related links:
Now it becomes simpler after you have completed uploading the SVG file
In the "data" attribute replace the link with yours.
As blogger is going to be httpsfrom April 2016 on wards, there will be security issues and you will be seeing "Secure Connection failed " in the iframe instead of seeing your SVG image. So this will be a problem for you.
Anyways I will also explain this option so that in any case you can use it.
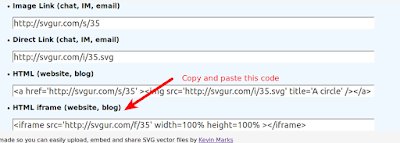
Copy the HTML, Iframe(Blog, Website) code from the svgur page directly and paste it in the HTML tab of blogger. The code will look something like this:
Replace src attribute with your link and it will work if you are not on https or if you are on http.
Replace the src attribute value with your link and you will be good to go.
Replace the src attribute value with your link.
If you use this tag you will not be able to have the same functionality that original SVG has. So my opinion is that instead of hosting the SVG file on some host, I think it would be better if you would convert the file to some image format supported by blogger likePNG/GIF/ JPEG.
Anyways if you want to use it the same way then you shouldn't be having any problems using this tag.
Even though we have a hack to get survived, I think it would be better if google will allow us to upload SVG vector graphic files also.
Anyways I don't really know the reasons behind the scene on why google has not given option for uploading SVG files. Everyone has their own problems. If you do know on why google is not allowing us to upload SVG files, please do let me know. I will be happy to hear from you.
I have tried each and every part of this post to check whether it works or not. It worked for me and thus I am sharing. But if it doesn't work for you please do let me know and we can sort it out.
Finally if you think that I have missed any part in this post, or if you want me to add anything, don't feel shy to comment in the comment box below or to contact me. I will be glad to help you. Also comment if you know any other site in spite of svgur so that blogger community will get benefited and also even if svgur site goes down, people can use alternative.
Hope that this post has helped solve your problem.
Thank you. Have a nice day.
2) Embed SVG in SVG
3) How to add SVG in your Web Pages
4) SVG basics - How to work with SVG's
Before starting, the first thing I am assuming is that you are aware of SVG if you are here. If not please see Scalable Vector Graphics
Recently when I tried to embed a SVG image for a post on pygal, I tried uploading the SVG file and blogger Image uploader came up with an error, because of which I had to find some other way.
 |
| SVG File upload Error in Blogger |
So I first thought of learning on how to embed SVG in HTML and this one worked out. Actually we can embed SVG in HTML in following ways:
- Using Object tag
- Using Iframe tag
- Using embed tag
- Using img tag
- Using inline SVG
And one thing, Out of the five options which I gave you, img tag(option 4) doesn't seem to work properly.
1) Using Inline SVG(Recommended)
This is one of the easiest way for embedding SVG vector files in blogger.After you have created your SVG file, right click(or ctrl+click on mac) on the file and open it with your favorite text editor(Ex:Notepad++, sublime, gedit, emacs,vim etc.). I have attached a picture taken on ubuntu and a similar thing follows for other OS also.
 |
| Screenshot on how to open a SVG file on ubuntu |
 |
| HTML Tab in Blogger Dashboard |
 |
| SVG Markup pasted in HTML tab |
Only problem I faced with this method was that, as blogger text editor will not be able to render the SVG code you have entered,you will not find the cursor to enter the other part of your post/another SVG markup. Now you have two options to overcome this problem. Go back to the HTML Tab and at the end of the SVG code, type the following:
<!--After your SVG markup--> <br /> Enter here what ever you want.
Or else complete writing all the text and then you can add the SVG.
 |
| HTML and Compose with SVG markup added - Blogger Dashboard |
Before we continue further with other options, we will have to hostour SVG files so that we can use them on our blog.
After searching lots and lots of sites I have found svgur. This site is free you can host your SVG Vector graphics here.
So first open svgur.com in your favorite web browser and click on the Browse button to select your SVG file.
 |
| svgur.com home page and the browse button |
 |
| SVGur.com Adding name and description to the file uploaded |
 |
| SVGur.com uploaded svg file links |
2) Using the object tag
Copy "Direct link" from your svg file page and then copy the following HTML in your HTML tab in blogger dashboard:<object data="http://svgur.com/i/35.svg" type="image/svg+xml"> Please Use modern Browser to see this SVG! </object>
 |
| Direct Link of the SVG file uploaded and to be used |
3) Using Iframe(Not recommended)
Before we continue our discussion on using this option I would like to tell you a drawback.As blogger is going to be httpsfrom April 2016 on wards, there will be security issues and you will be seeing "Secure Connection failed " in the iframe instead of seeing your SVG image. So this will be a problem for you.
Anyways I will also explain this option so that in any case you can use it.
Copy the HTML, Iframe(Blog, Website) code from the svgur page directly and paste it in the HTML tab of blogger. The code will look something like this:
<iframe src='http://svgur.com/f/35' width=100% height=100% ></iframe>
 |
| Iframe Code for SVG file on svgur |
4) Using embed Tag
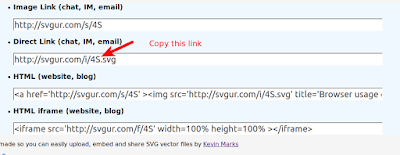
Paste the following code in your HTML tab in blogger dashboard.<embed type="image/svg+xml" src="http://svgur.com/i/35.svg" />
 |
| Link for embed tag src attribute |
Replace the src attribute value with your link and you will be good to go.
5) Using img tag
It is just like using the simple imgtag in html. Paste the following code in your HTML<img src='http://svgur.com/i/35.svg' title='A circle' />
 |
| SVG file img tag |
If you use this tag you will not be able to have the same functionality that original SVG has. So my opinion is that instead of hosting the SVG file on some host, I think it would be better if you would convert the file to some image format supported by blogger likePNG/GIF/ JPEG.
Anyways if you want to use it the same way then you shouldn't be having any problems using this tag.
Summary
I think I have covered all the required content in a easy to understand manner so that every person will be comfortable using this. If you have any doubt or didn't understand anything then please do comment in the comment box below and I will be glad to help you.Even though we have a hack to get survived, I think it would be better if google will allow us to upload SVG vector graphic files also.
Anyways I don't really know the reasons behind the scene on why google has not given option for uploading SVG files. Everyone has their own problems. If you do know on why google is not allowing us to upload SVG files, please do let me know. I will be happy to hear from you.
I have tried each and every part of this post to check whether it works or not. It worked for me and thus I am sharing. But if it doesn't work for you please do let me know and we can sort it out.
Finally if you think that I have missed any part in this post, or if you want me to add anything, don't feel shy to comment in the comment box below or to contact me. I will be glad to help you. Also comment if you know any other site in spite of svgur so that blogger community will get benefited and also even if svgur site goes down, people can use alternative.
Hope that this post has helped solve your problem.
Thank you. Have a nice day.
References
1) Using SVG with HTML5 tutorial2) Embed SVG in SVG
3) How to add SVG in your Web Pages
4) SVG basics - How to work with SVG's
Comments
Popular posts from this blog
Edit:When you are creating a web app with html templates, then you will have to save the html file in templates folder in the Current Working Directory(CWD). If you save the file in the CWD directly you will get a TemplateNotFounderror. Thank you Udhay for pointing it out.
In this post we will create a quiz website using python. I will be using the flask framework. After reading this tutorial you will learn form submission, flask templates, python code in flask templates, shuffling the questions and options with the random module and few others.
Please note that this tutorial is not big as it seems to be. Some of the code has been rewritten to maintain consistency and also font size is somewhat big so that your eyes won't get stressed reading this tutorial. Also the content has not occupied the full width of the page.
In this tutorial I am assuming that you are having a very basic understanding of the flask framework. Please refer the documentation if you don't. You can also c…
In this post we will create a quiz website using python. I will be using the flask framework. After reading this tutorial you will learn form submission, flask templates, python code in flask templates, shuffling the questions and options with the random module and few others.
Please note that this tutorial is not big as it seems to be. Some of the code has been rewritten to maintain consistency and also font size is somewhat big so that your eyes won't get stressed reading this tutorial. Also the content has not occupied the full width of the page.
In this tutorial I am assuming that you are having a very basic understanding of the flask framework. Please refer the documentation if you don't. You can also c…
We all are used to managing data using Excel sheets or spreadsheets, sometimes it becomes necessary for us to use the data stored in excel sheet for some computations using python.
In this tutorial we will be reading the data in an excel file using pythonxlrd module.
According to official documentation at pypi xlrdis:
xlrd module is a library to extract data from Excel sheets or spreadsheet files. Before we start we will have to install this module so that it can be used in our python script. If you have not yet installed this module on your computer then you can do the following: $ pip install xlrdYou can also install using easy_install or by downloading the package from pypi, all of them have the same effect.
We will start with IDLE so that we can understand each and every command in the interpreter easily.
We will using roc.xls for this tutorial and the spreadsheet(roc.xls) contains the following data:
Roll NumberNameMarksRank1Pearson8642John8933Habib6454Venkat9825Suri1001First import xl…
In this tutorial we will be reading the data in an excel file using pythonxlrd module.
According to official documentation at pypi xlrdis:
xlrd module is a library to extract data from Excel sheets or spreadsheet files. Before we start we will have to install this module so that it can be used in our python script. If you have not yet installed this module on your computer then you can do the following: $ pip install xlrdYou can also install using easy_install or by downloading the package from pypi, all of them have the same effect.
We will start with IDLE so that we can understand each and every command in the interpreter easily.
We will using roc.xls for this tutorial and the spreadsheet(roc.xls) contains the following data:
Roll NumberNameMarksRank1Pearson8642John8933Habib6454Venkat9825Suri1001First import xl…
In the previous post we have seen, how to install xlrd module. If you already have xlrd module installed on your computer then go ahead with this section other wise install the module having a look from here: The xlrd python module for reading excel spreadsheets - Installation.
Eager to get started?This post will give you a good introduction to get started with the xlrd.
First make sure that
xlrd is installed on your computer.$ pip freeze. Check if xlrd is present in the list.xlrd is up-to-date. In IDLExlrd.info.__VERSION__ to see the version and check if you are up-to-date.Lets get started with something simple. TerminologyExcel files are also called as workbooks or simply books. Also there can be n number of sheets in a given workbook. A cell is a box which contains only one entry or a single piece of data.
A row is a horizontal group of cells.
A column is a vertical group of cells.
Working with workbookLets start with a small python script(script#1).
importxlrd#Opening the Workbook workb…
Eager to get started?This post will give you a good introduction to get started with the xlrd.
First make sure that
xlrd is installed on your computer.$ pip freeze. Check if xlrd is present in the list.xlrd is up-to-date. In IDLExlrd.info.__VERSION__ to see the version and check if you are up-to-date.Lets get started with something simple. TerminologyExcel files are also called as workbooks or simply books. Also there can be n number of sheets in a given workbook. A cell is a box which contains only one entry or a single piece of data.
A row is a horizontal group of cells.
A column is a vertical group of cells.
Working with workbookLets start with a small python script(script#1).
importxlrd#Opening the Workbook workb…
thanks! Very helpful
REPLYThanks! It can work on my Blogger website.
REPLYHi, How i can donwload my code xml in svg file from blogger?
REPLY